25 of the Best Examples of Effective FAQ Pages

A FAQ page is one of the most effective methods to aid visitors or using your website. Find inspiration in these examples of 25 creative and helpful FAQ pages.
Frequently asked questions (FAQ) Pages (or hubs) assist your business in responding to the demands of your customers faster and more efficiently.
A good FAQ resource can help educate and inform the user in a simple manner through your site’s content , and to the end goals and objectives you’ve set.
In reality the FAQ section is an essential page to have on your website.
Why?
Since FAQ pages can draw new users to your site via organic search and lead them to related pages usually, they are more extensive blog pages as well as service pages closely connected to the queries being answered.
A FAQ section is among the most effective ways to assist visitors to your website.
They will arrive at their desired destination more quickly because you’re eliminating any potential information (informational and sometimes trust) obstacles.
Also Read: The Ultimate Guide on Yandex SEO
Why FAQ Pages Are a Priority
FAQ pages remain an area of focus to SEO as well as digital marketing experts.
A FAQ page is one of the easiest ways to improve your website and assist site users and visitors.
In no small measure the value in the creation of FAQ websites has been fueled recently by rise of voice searches, mobile searches, as well as personal/home assistants and speakers.
These primarily rely on results from the pre-results (Google Answers, Featured Snippets, and Answers) and are able to be targeted with specific FAQ pages.
An effective FAQ page:
- Your audience’s needs are reflected.
- It covers a wide range of goals (transactional and informational, etc. ).
- The information is frequently updated in line with the latest data insights.
- Introduces new users on the site by resolving issues.
- In turn, it drives internal pageviews to other pages that are important.
- Fuels blog (and more Content) creation.
- It displays expertise, trust and authority in your field of expertise.
Let’s take a take a look at some of the best examples of FAQ pages/resources and also the reasons they’re so effective.
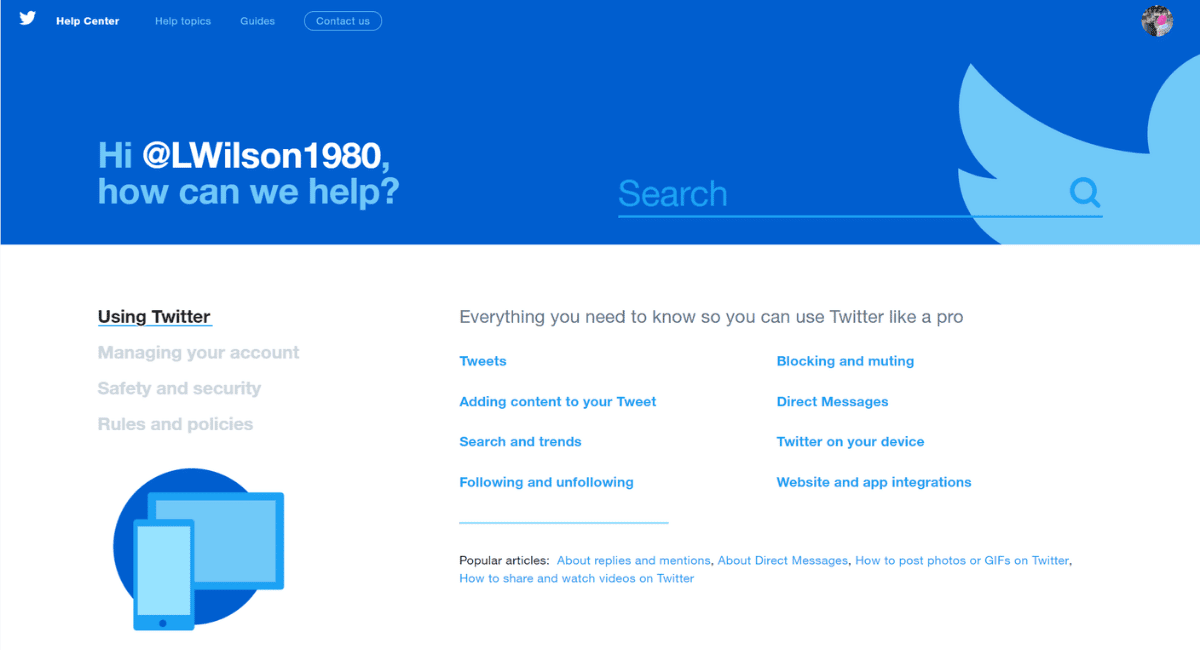
1. Twitter
The Twitter FAQ has made it onto the list since it offers lovely personalization, an easy-to search features and looks great (something that only a handful of FAQ pages have ever achieved).

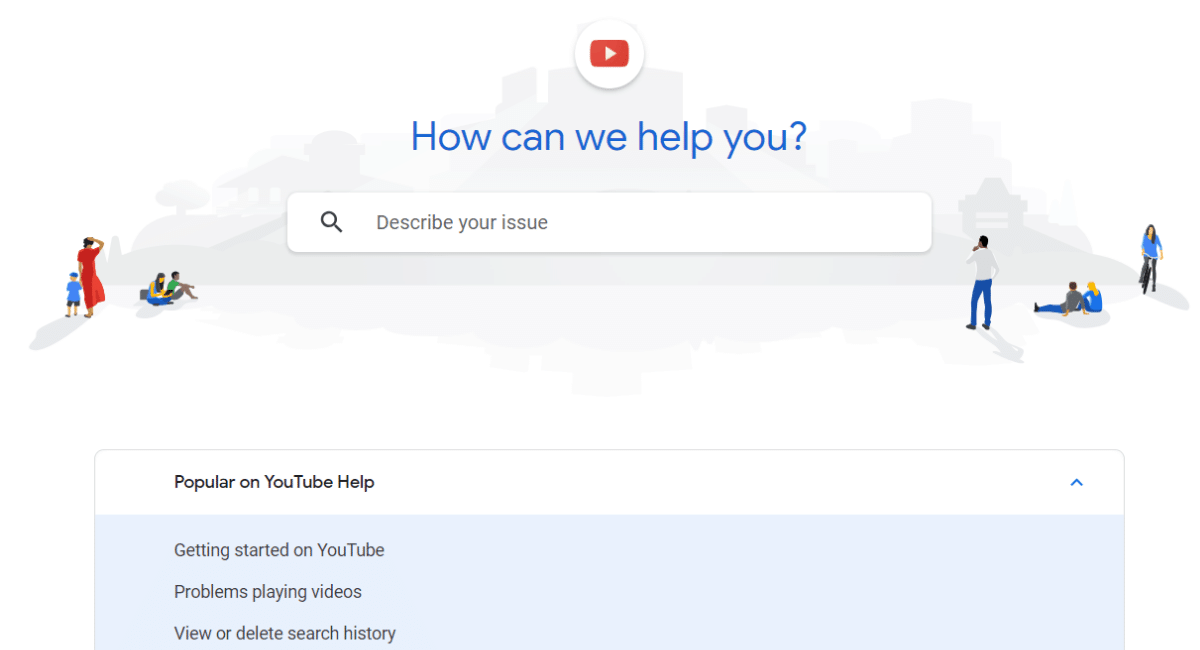
2. YouTube
YouTube’s FAQ pages is fresh, clean user-friendly, and offers an overview of some of the frequently requested “help” subjects.

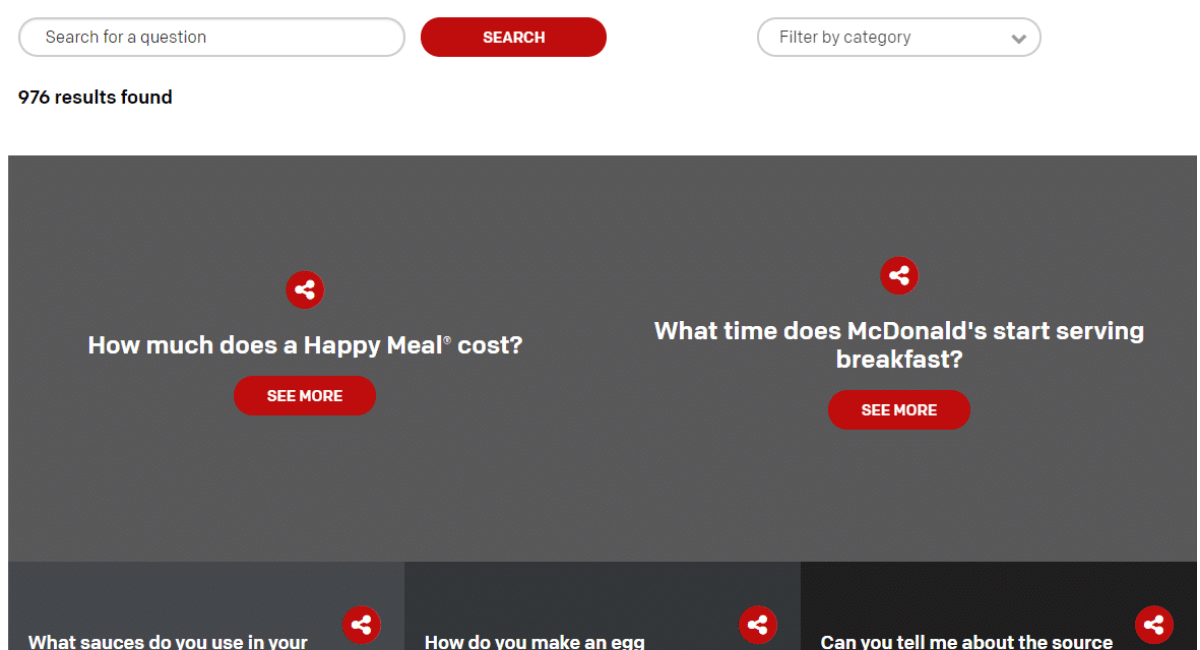
3. McDonald’s
The McDonald’s FAQ page is informal and friendly, and encourages users to share their experience with the FAQ (a rare thing).

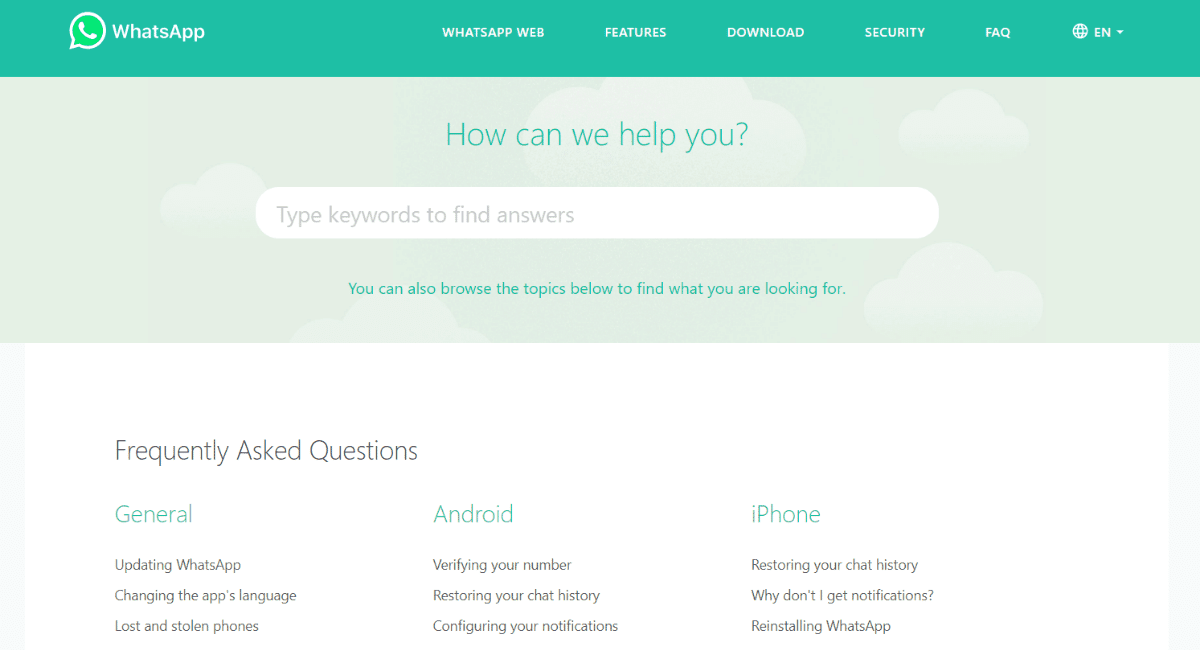
4. WhatsApp
The FAQ section on Whatsapp is clear and easy to use and well-organized for speedy mobile or desktop use.

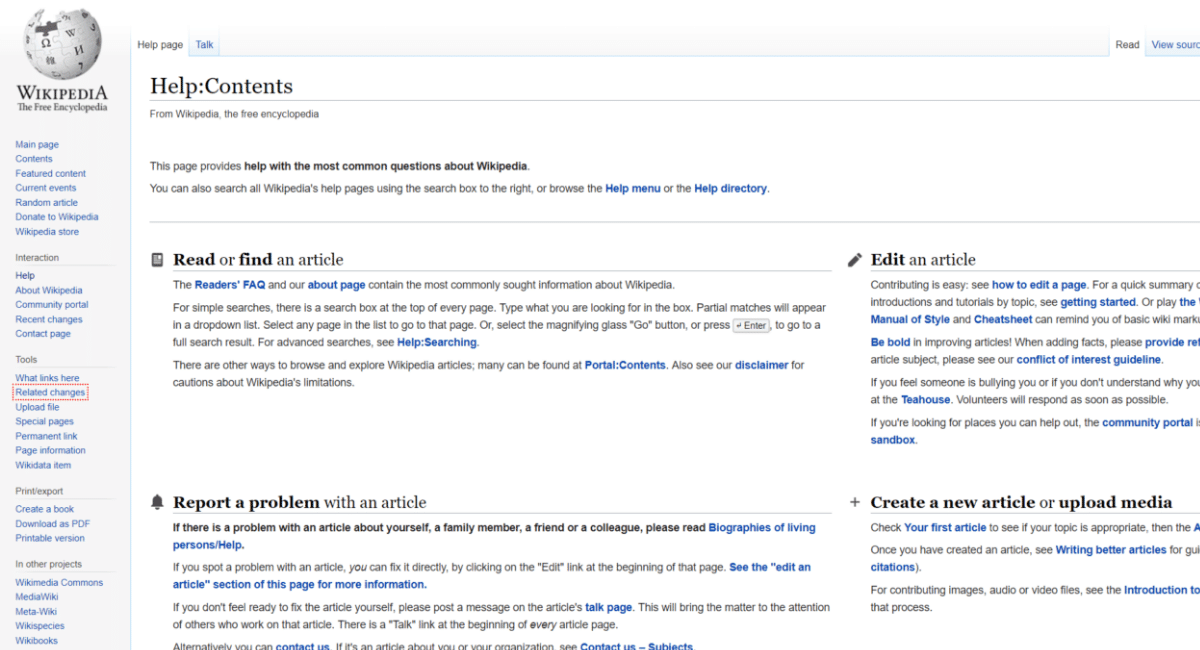
5. Wikipedia
Wikipedia’s Help centre is an excellent illustration of an “old-school” FAQ page.

It’s very text-heavy and is divided into topical areas, and provides access to the most important support areas that you might require.
Also Read: 20 Search Engines You Can Make Use Of instead of Google
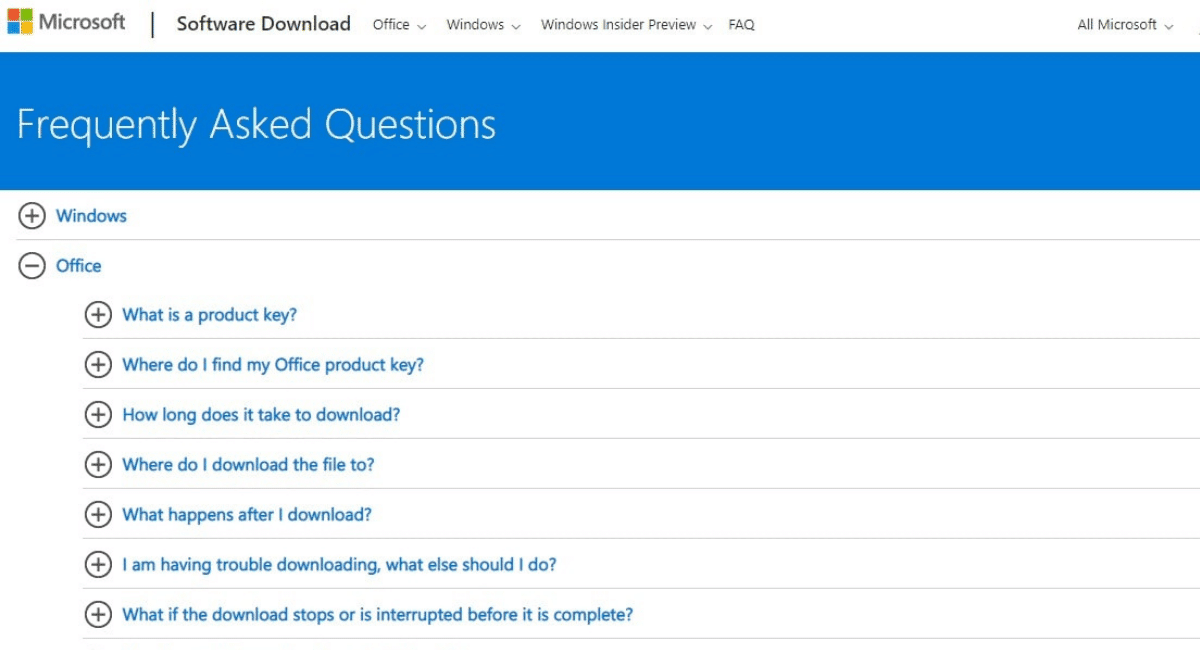
6. Microsoft
Microsoft’s FAQ section utilizes the accordion/expandable div feature to give users a better mobile-first experience , and also to provide rapid top-level access to details without scrolling too much.

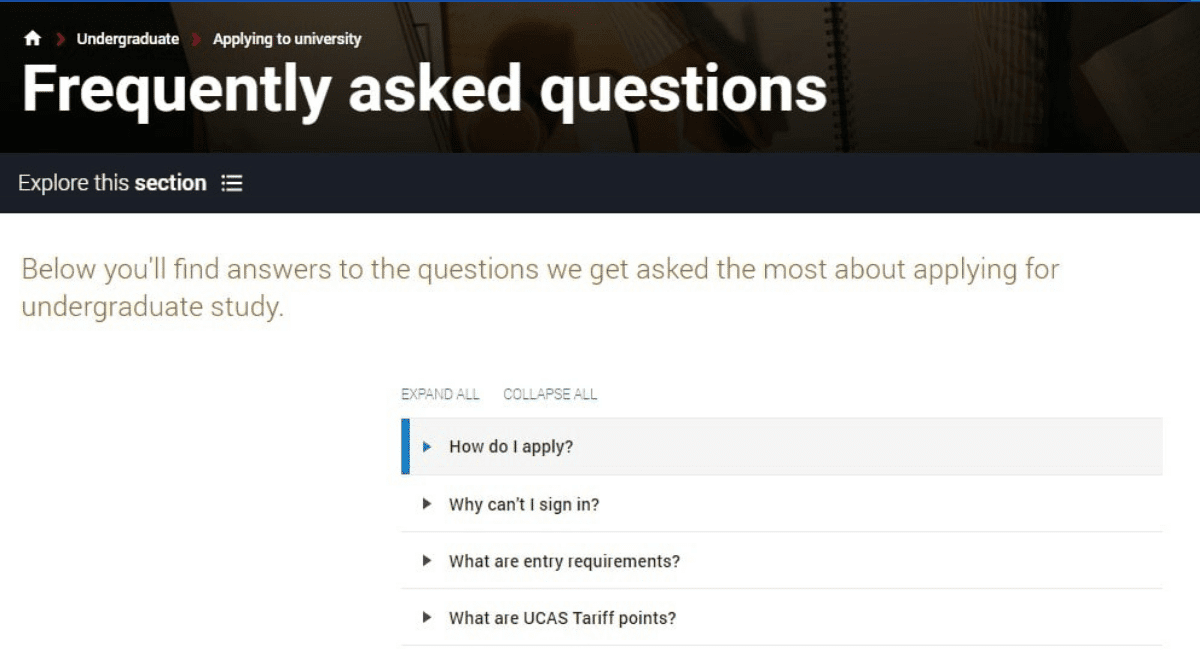
7. UCAS
Its Questions section on UCAS is straightforward simplified, streamlined, and succinct.
It also has a handy request to find out whether the information was helpful and also to collect feedback from users to help improve the information.

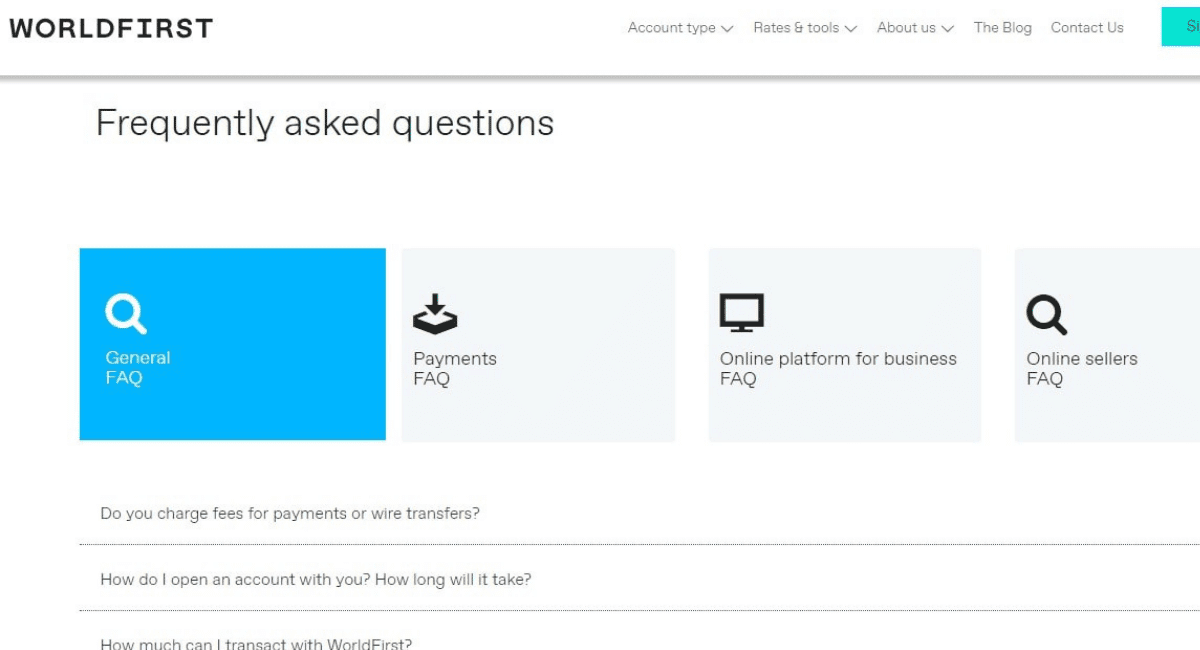
8. WorldFirst
WorldFirst’s FAQs hub offers content segmentation via single-click and allows you to view all features that place usability and functionality of the resource at the top of the list – an important aspect of a well-designed often asked question resource.

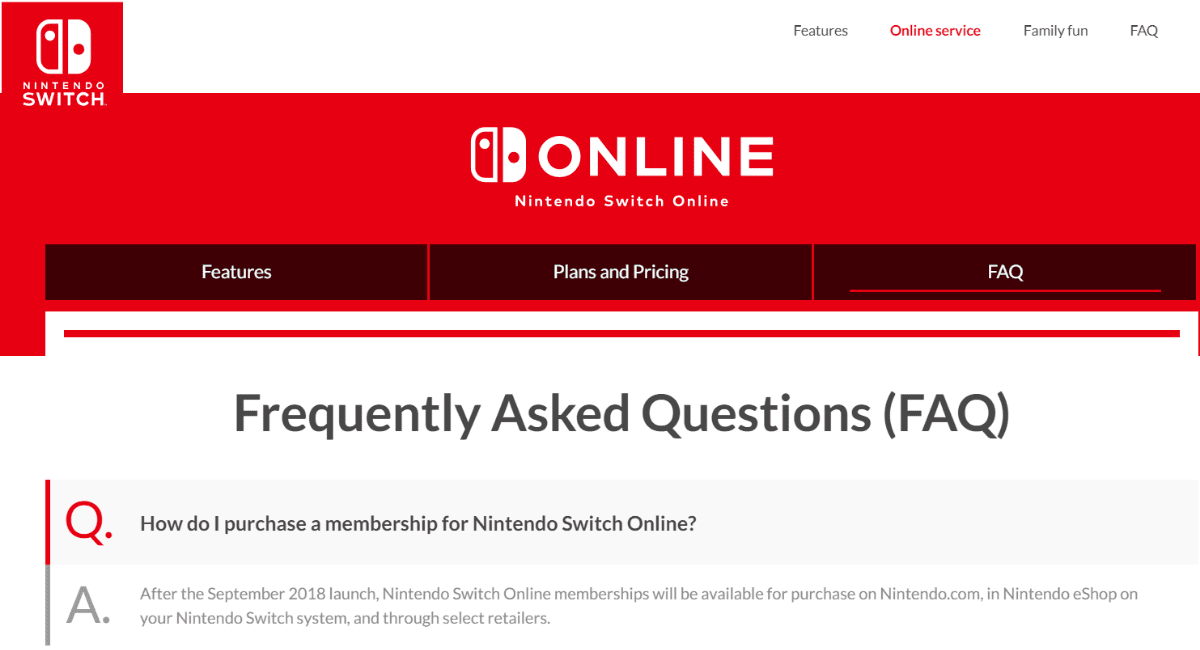
9. Nintendo
These Nintendo Online FAQs are bold practical and easy in the way they are presented.
The information isn’t overwhelming and it’s easy to skim through.

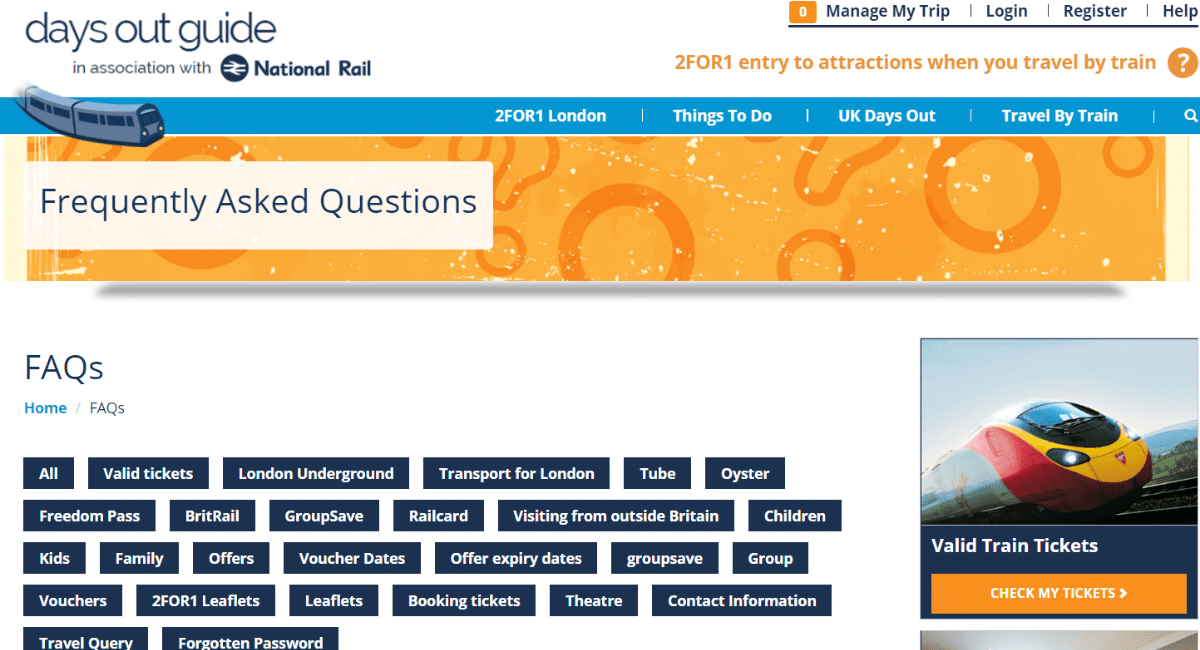
10. DaysOutGuide
Questions frequently asked by DaysOutGuide’s resource is a collection of tags that get the most benefit from the single-click feature for all devices to gain access to the information.
The harmony between images, text and interactive elements is great.

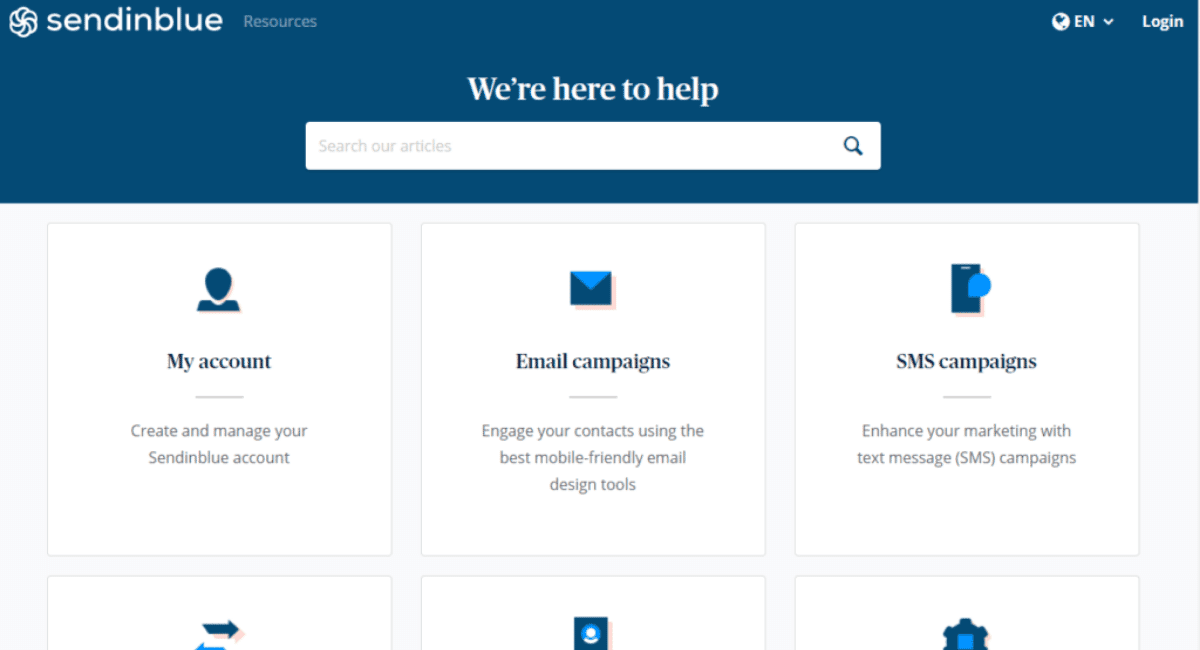
11. SendInBlue
AskInBlue’s FAQs are the most basic in design (single grid, defined through thin, square-shaped categories) found in this collection of my top and most useful FAQs, however, they do the job.
It’s a simple fix and is almost never considered.
Also Read: Seven Best Closed Captioning Software for 2022 (Ranked and reviewed)

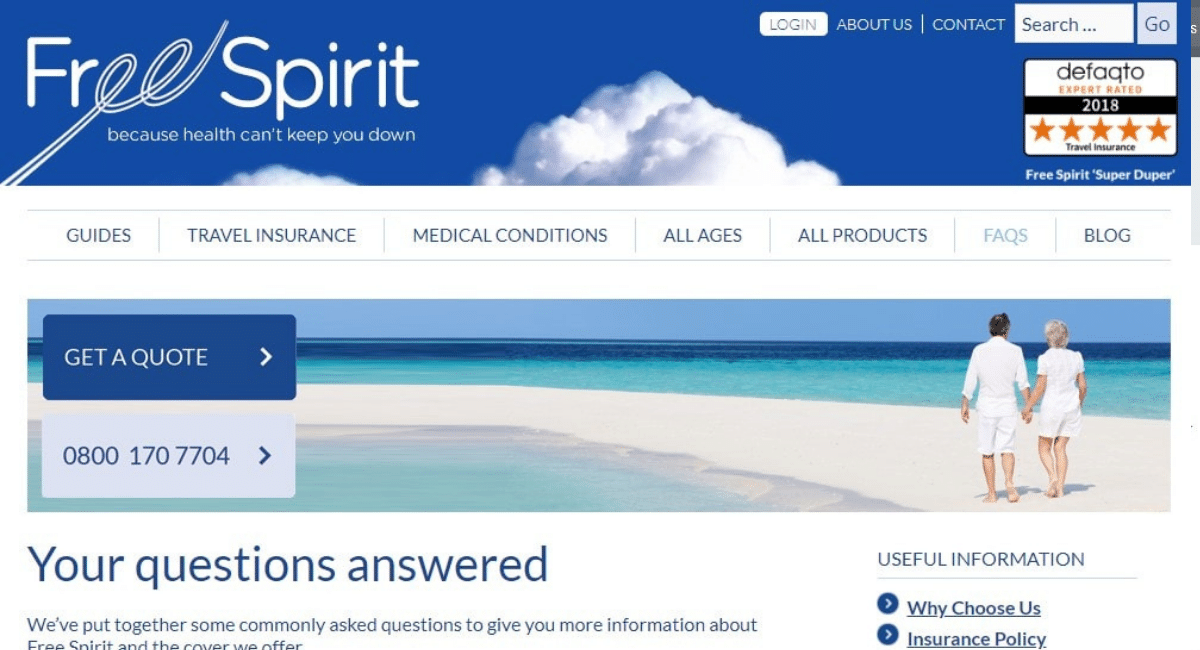
12. FreeSpirit
The FreeSpirit FAQ page offers important information navigation features with interactive content to allow the user to navigate the site and make buying decision faster.

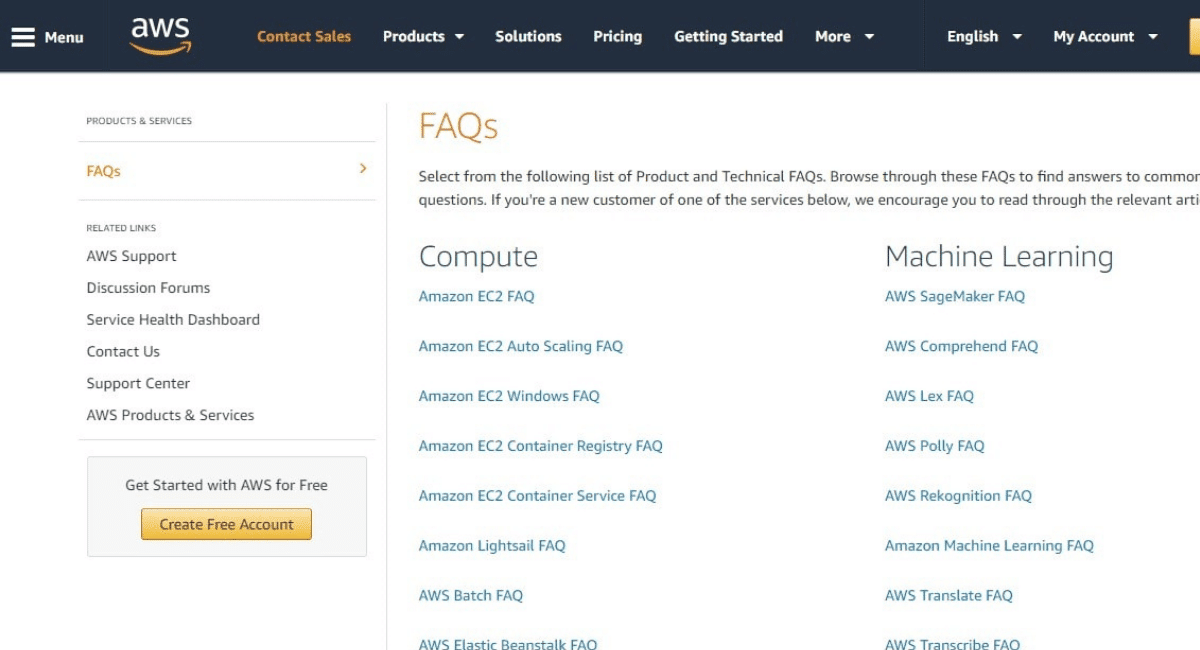
13. Amazon Web Services
Amazon Web Services’ FAQs are practical, easy to browse through and are categorized to make it easier for you to use.
There’s no fuss here.
In some instances it’s better to go straight to the issue.

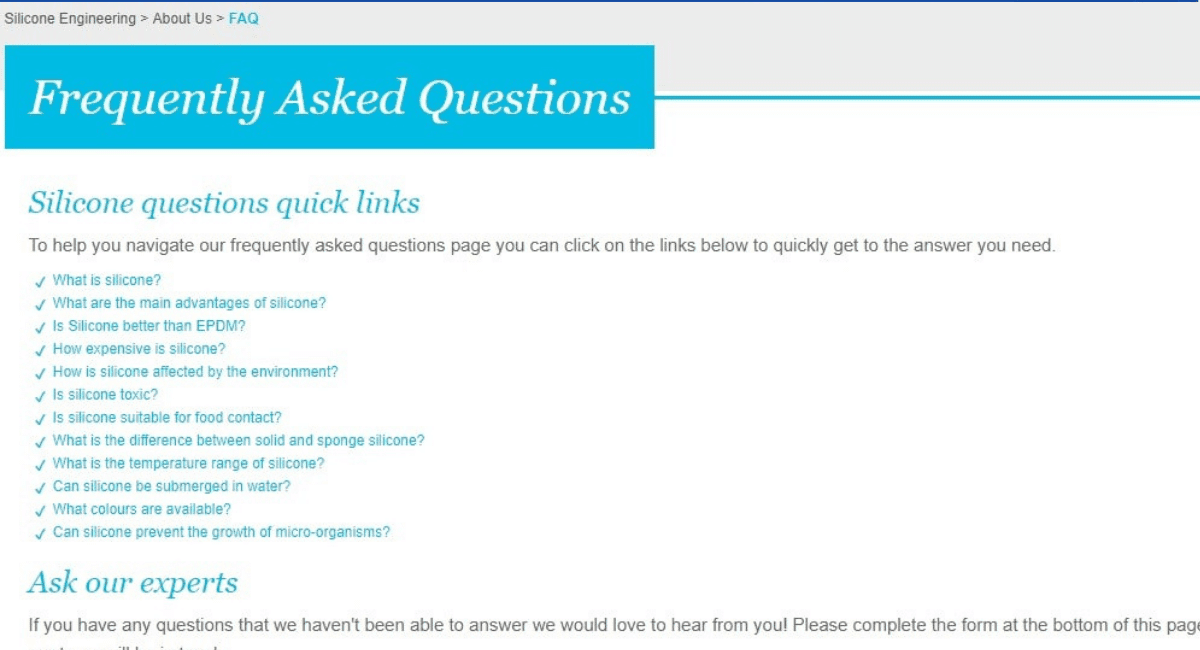
14. Silicone Engineering
Silicone Engineering’s FAQs will help simplify an industry that is traditionally complicated.
The combination of short links Ask the Expert and answers to more detailed content is a good fit for the user regardless of availability of time or device utilized.

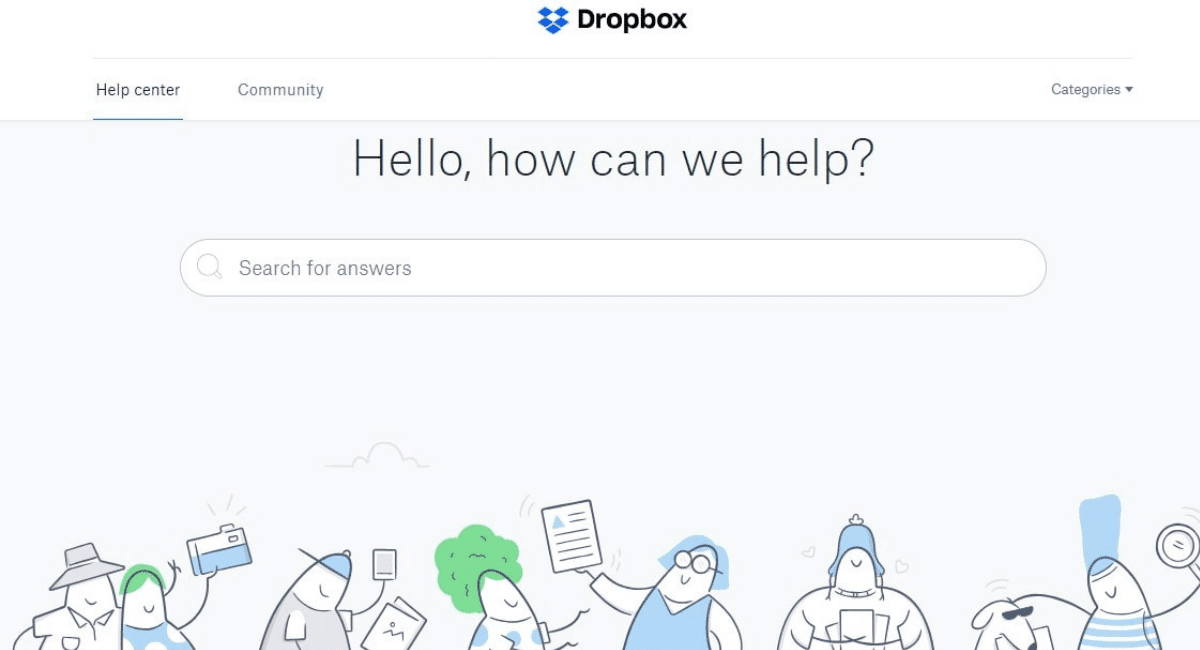
15. Dropbox
Dropbox Help provides enjoyment to the FAQ section by allowing a variety of images and invites users to explore the website through self-discovery.

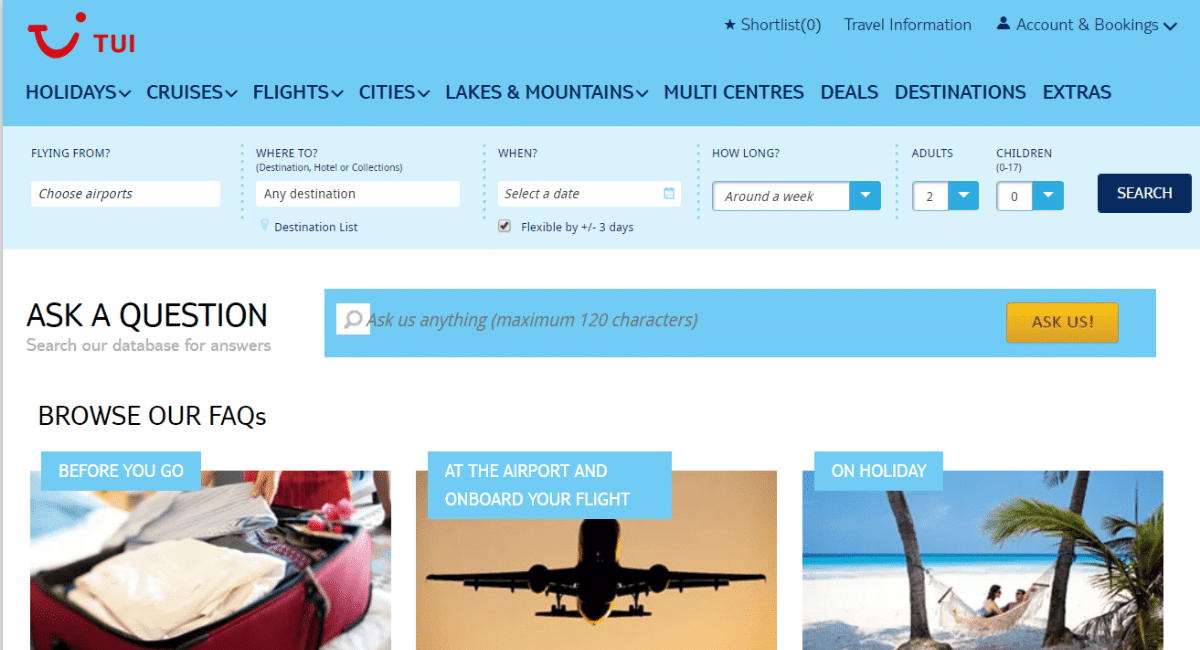
16. TUI
Questions on TUI are presented in grid format. They include the depth of coverage of each topic. They also represent the vast amount of information accessible on the website.
The material isn’t very appealing by appearance, but it does the job and has a the look of a vintage.
Also Read: 13 of the Best YouTube to MP3 Converter for 2022 (Free and online)

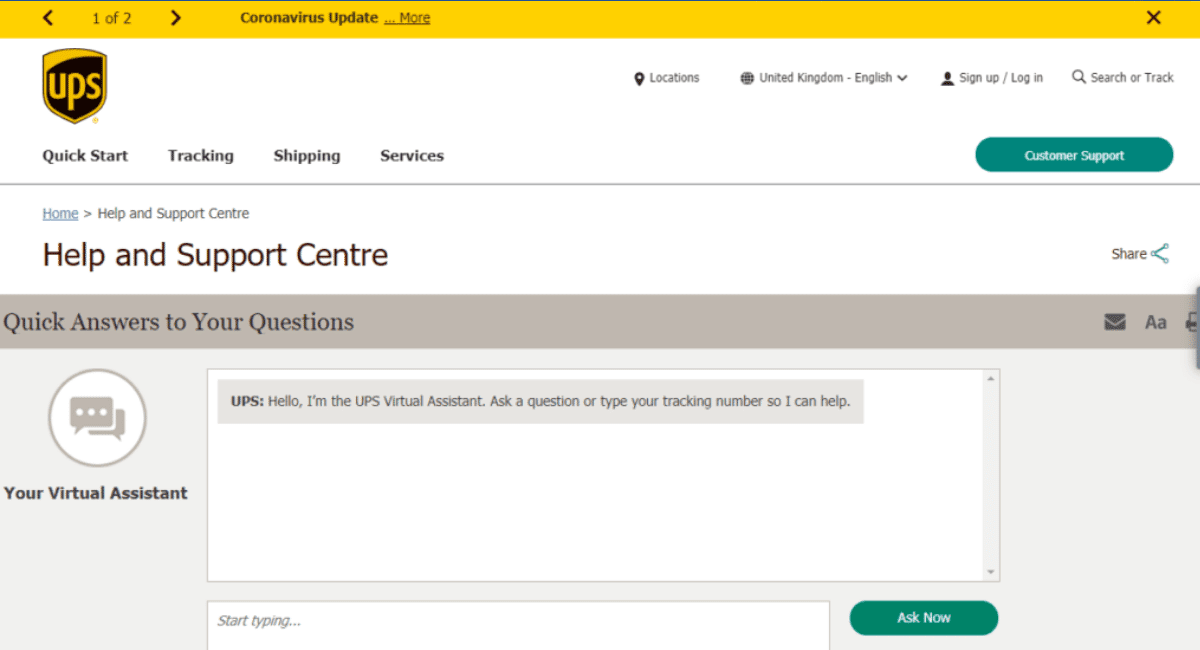
17. UPS
The UPS Help and Support Centreincludes chatbots that uses FAQs to supplement the static functions of the majority of.
Chatbots are a great option for FAQs mostly due to their ability to speed up and enhance the user experience (a crucial aspect of effectiveness for any FAQ and help source).

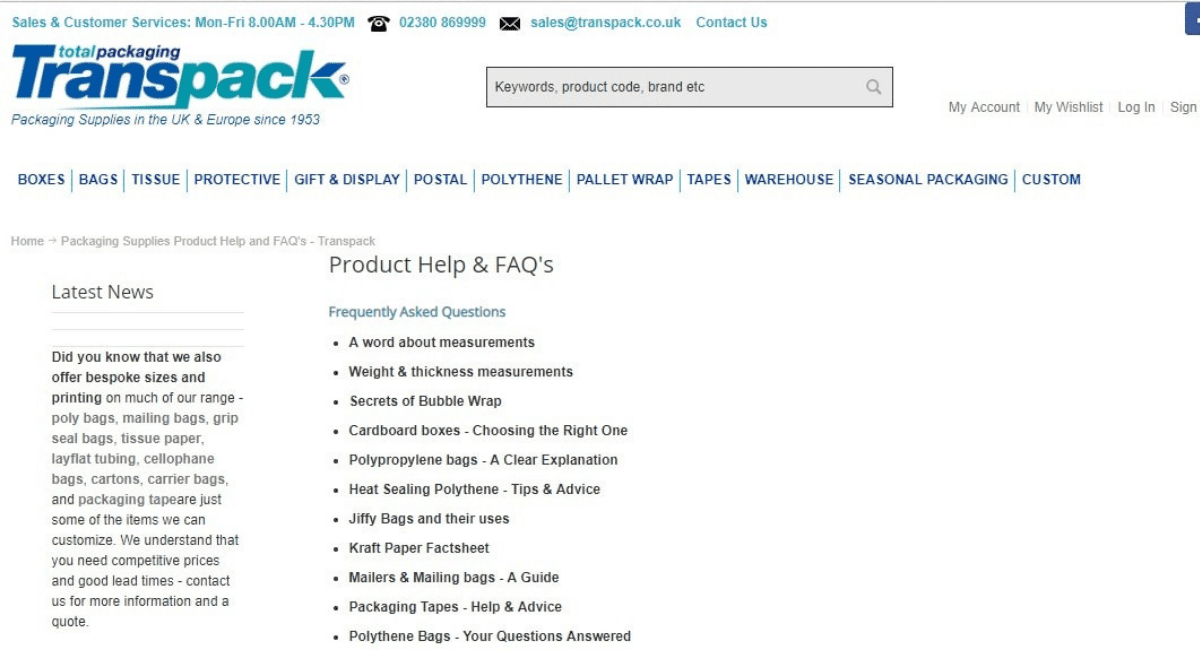
18. Transpack
The Transpack Product Help Center serves as both a FAQ resource and an information roll-up tool so that customers can gain access to top-level information, and buying guides, measurements and a myriad of other details usually only accessible via blogs.

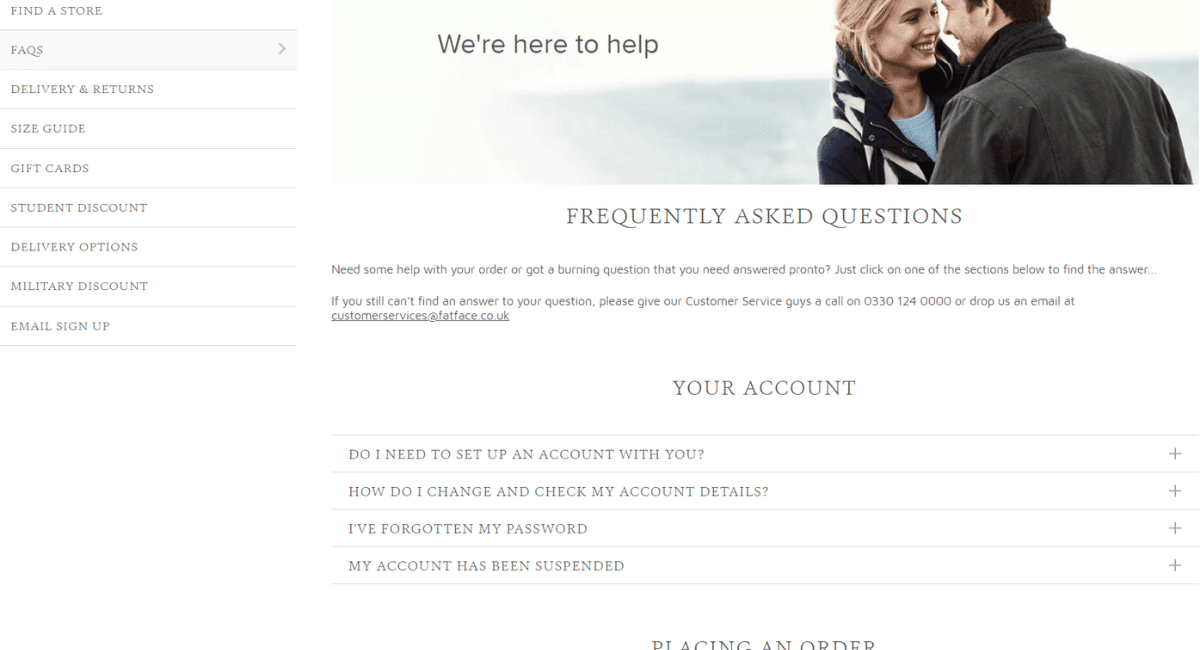
19. FatFace
Its FatFace assistance center as well as the FAQs tool is a good illustration of a brand that is doing things right.

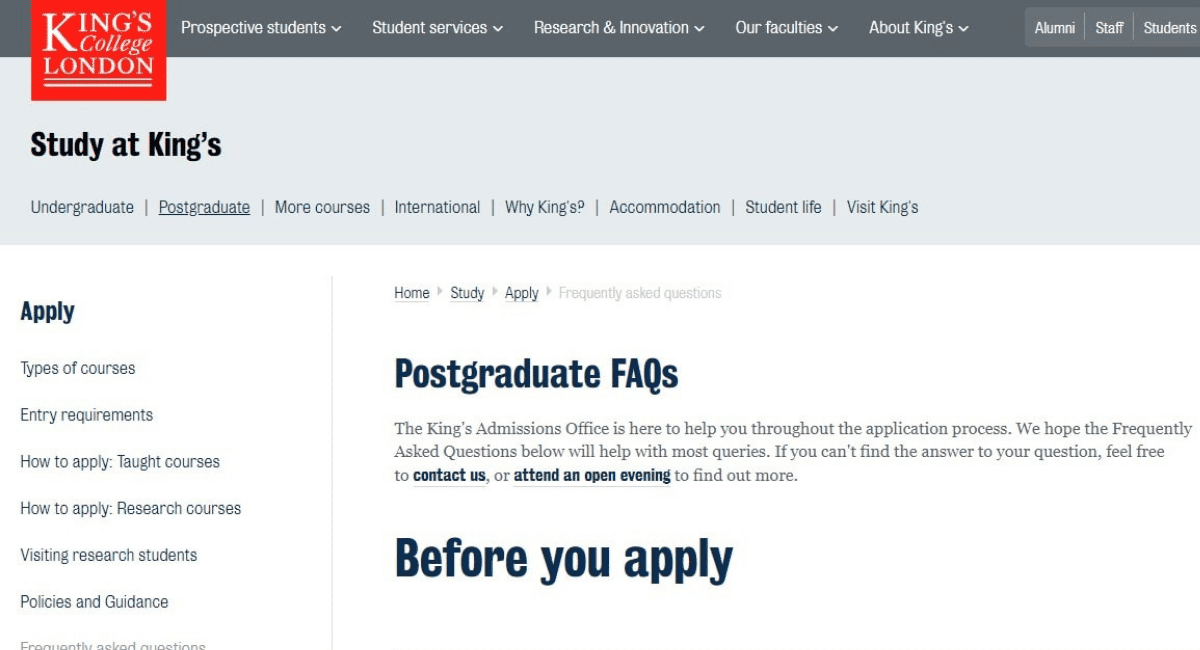
20. King’s College London
King’s college London’s FAQ Page is broken down into sections for FAQs based on the important area of the site. This allows for highly specific assistance that is driven by a singular goal (often aiding applicants with easy applications).
The way FAQs are categorized is what caught my attention and prompted me to include them on this list.
Also Read: How to Download YouTube videos on Desktop & Mobile (2022)

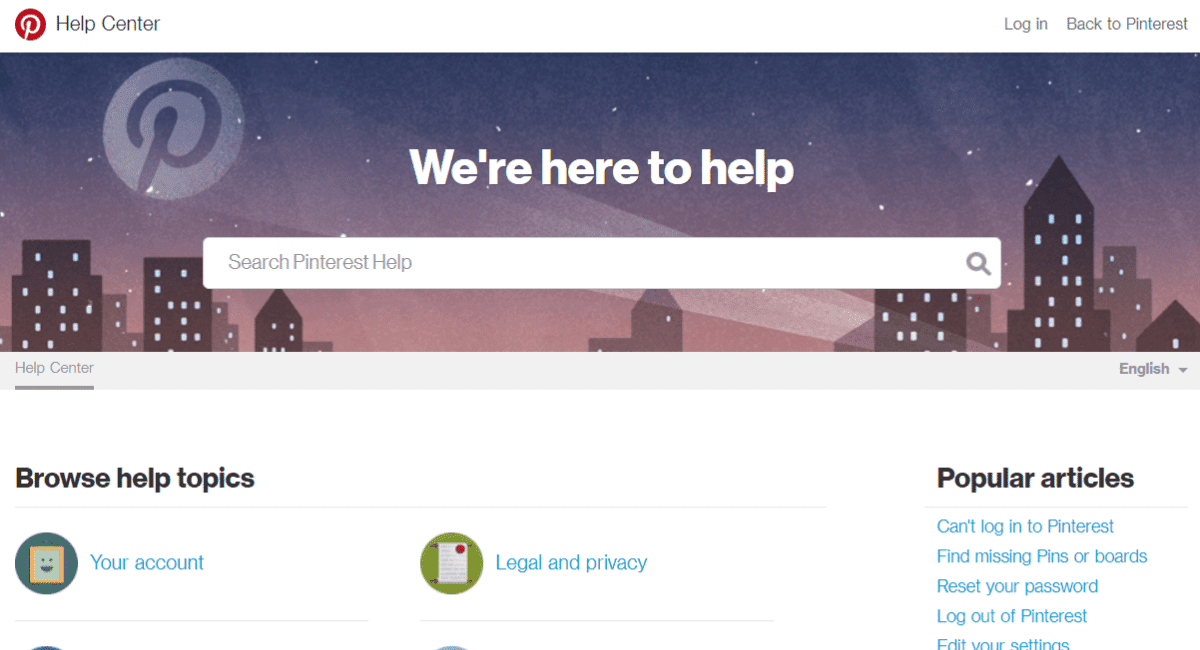
21. Pinterest
Pinterest’s Help Center simplifies the process into the realm of possibility.
The layout and the information offered are clearly targeted for the mobile user who is able to combine both textual and visual triggers.

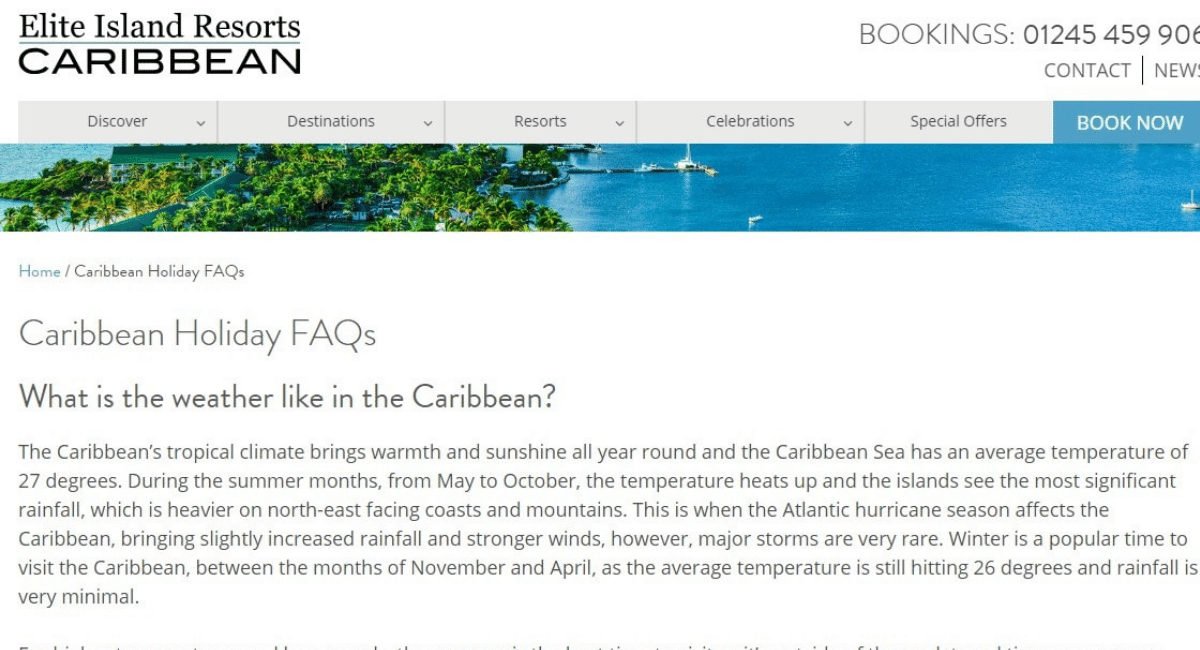
22. Elite Island Holidays UK
Elite Island Holidays FAQs are based on the audience’s requirements and are clearly laid out to address holiday concerns from planning to assistance and assistance.
The blog format of responses means the user does not have to look beyond the FAQs site for assistance.

23. Airtable
Airtable’s Help Centre is funand visually driven, and provides helpful information on how to utilize the FAQ section.
Making a help resource enjoyable isn’t simple, however, Airtablehas done it successfully.

24. Pretty Little Thing
The FAQs for Pretty Little Thing tells your readers immediately about their target audience and places the content and design accordingly.



25. First Direct
Questions from First Direct and Help Center and Tools/Guide Resource put a lot of informative guides, segmented guides, and financial tools together in all in one location.
Making sometimes dry and complicated financial subjects understandable and easy to access isn’t an easy task however this section manages it with ease.
Also Read: Amazon Web Services Launches $30 Million Accelerator for Underserved Business Owners


Designing an Effective FAQ page
If you possess an FAQ site but believe it could help more, or you want to develop the first FAQ resource on your website, you’ll need to think about the steps below.
1. Decide on the Purpose of the FAQ Page
If you want to bring your experts into the forefront and provide continuous customer support the FAQ hub on your website will operate in a different way in comparison to when you simply make it easier for users to information on the cornerstones of your site.
2. Plan to Maintain Your FAQs
The questions of your audience can change often and it is important to make sure that the content of your FAQ is in line with this.
The data from Google Search Console (GSC) and on-site search behaviour and broader trends in the industry can help guide this
3. Look Outside of Your Company Database
While your information is great to serve your existing customers but there are often many layers of FAQs that need to be addressed.
There are free tools available like “Ask the Public” to find more general questions to address, along with Google Trends, competitor sites and more.
4. Structuring FAQs
Your website and your personal FAQs will require some consideration about how you organize them to create a variety of content available to the user as well as search engines.
On the personal FAQ level, you should consider expanding on-click text, which keeps answers clear and simple to make use of.
At the level of page structure you should prioritize content according to its the value and demand, as well as technical optimizations such as the use of schemas or page speed. Also, consider mobile-friendlyness
5. Use Data to Refine & Improve
FAQ pages rapidly become outdated, and the value decreases with time.
You should be testing changes to your page and improving everything from headings to clickable elements of your pages, to brand new content that is based on data and calls to action
6. Don’t Forget the People Element
The most effective FAQ pages usually stem from an understanding of the individuals they’re designed to assist.
Data is important in all aspects However, you need to balance this with real-world data.
The best people to aid with this are your personnel on the front lines who are active with your clients daily and are aware of how offline and online FAQs can aid and improve your service for solving problems.